iOS 16.2 peut introduire une option entièrement retravaillée pour l’écran d’accueil, les menus et les applications de votre iPhone avec une nouvelle fonctionnalité nommée Mode d’accessibilité personnalisé.
Il n’est pas encore disponible pour les utilisateurs, même si vous téléchargez la dernière version bêta du logiciel iOS 16. Mais 9to5Mac (s’ouvre dans un nouvel onglet) a pu explorer le code de cette dernière version d’iOS et découvrir les détails clés.

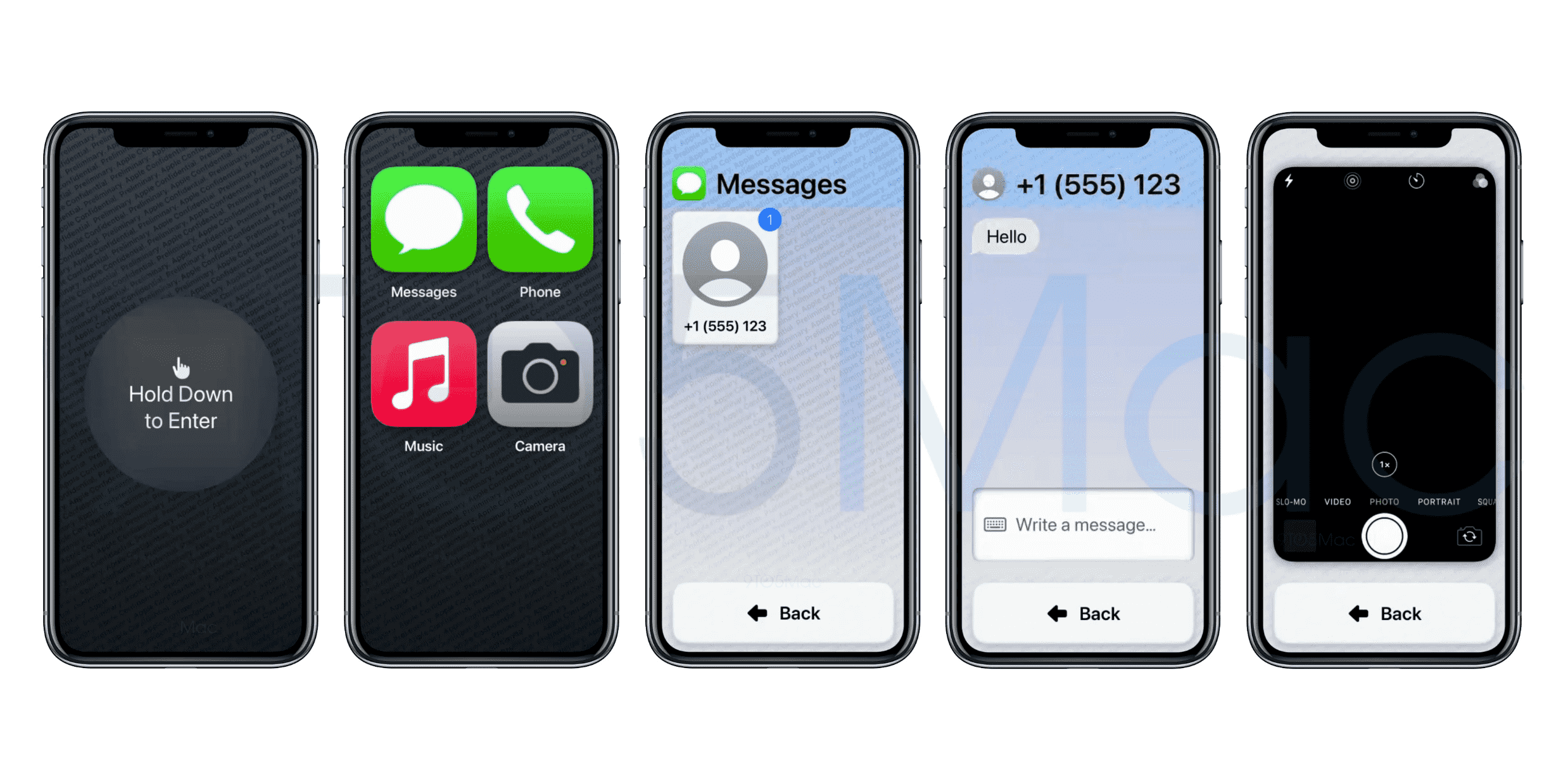
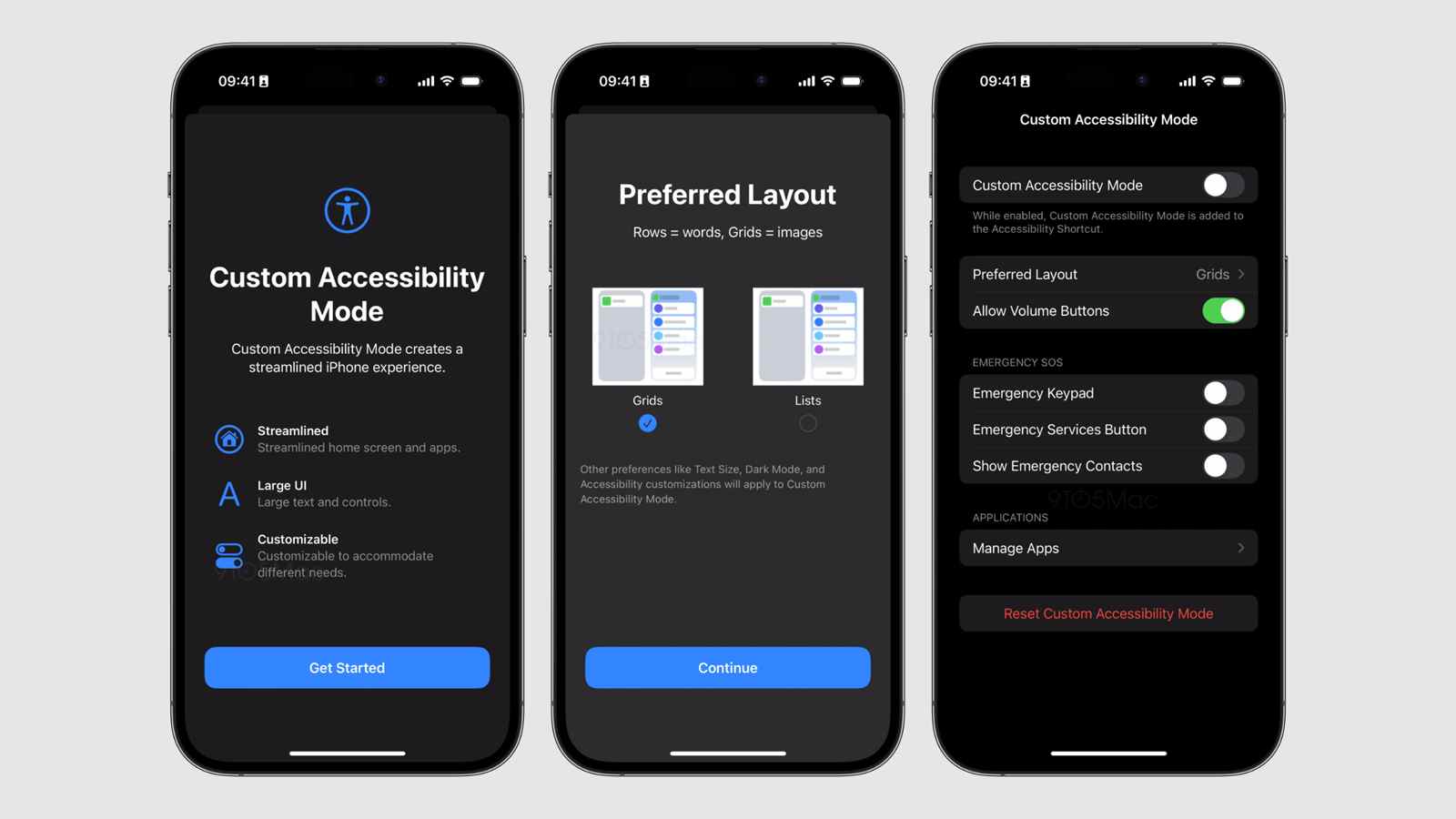
Lorsqu’il est activé (en utilisant le raccourci d’accessibilité iOS de trois pressions sur le bouton latéral ou d’accueil), le mode d’accessibilité personnalisé transforme la grille familière d’icônes d’application en une grille à deux colonnes beaucoup plus grande ou une liste d’options, sans dock d’application inférieur pour distraire ou confondre les choses. Il propose également un bouton de retour permanent en bas de l’écran, avec des applications remplissant une petite fenêtre active au-dessus. Plutôt que d’avoir à utiliser un geste de balayage ou à rechercher un bouton de retour, le chemin du retour est toujours évident.
L’écran de verrouillage change également, affichant une simple bulle indiquant « Maintenez enfoncé pour entrer » pour indiquer clairement comment accéder au téléphone. Cependant, il n’est pas clair comment cela fonctionnerait avec Face ID ou Touch ID.

En plus de ces changements importants, la page Paramètres du mode d’accessibilité personnalisé permet aux utilisateurs d’ajuster davantage la taille du texte et des icônes, d’activer les raccourcis vers les fonctionnalités SOS d’urgence et de limiter les fonctionnalités telles que les commandes des boutons de volume et l’accès aux applications.
Cela ressemble à une extension naturelle de la bibliothèque de fonctionnalités d’accessibilité déjà bien équipée d’iOS, et présente une certaine similitude avec le paramètre Easy Mode de Samsung. (s’ouvre dans un nouvel onglet). Le mode d’accessibilité personnalisé pourrait s’avérer très utile pour les utilisateurs d’iPhone présentant certaines déficiences visuelles et physiques, ainsi que pour les utilisateurs de smartphones débutants ou plus âgés qui apprécieraient une expérience iPhone simplifiée.
Comme il s’agit d’une fonctionnalité bêta, il n’est pas certain que le mode d’accessibilité personnalisé parvienne à la version stable d’iOS 16.2. Cela semble être un ajout intéressant qui devrait devenir un nouvel outil dans l’arsenal d’accessibilité de l’iPhone. Nous croisons donc les doigts pour le voir apparaître dans la version finale qui devrait arriver avant la fin de l’année, aux côtés d’autres nouvelles fonctionnalités telles que Freeform, des interactions améliorées avec Dynamic Island et de nouveaux widgets d’écran d’accueil pour le sommeil et les médicaments.