S’il y a une chose un Tarte aux framboises est bon pour, il fonctionne avec des données du Web. Ce projet, créé par le fabricant et développeur Rui Alves, porte cette idée vers de nouveaux sommets, via le monde de l’aviation. Cette maison arrivées et départs board garde les traces des vols entrants et sortants en temps réel pour n’importe quel aéroport de votre choix.
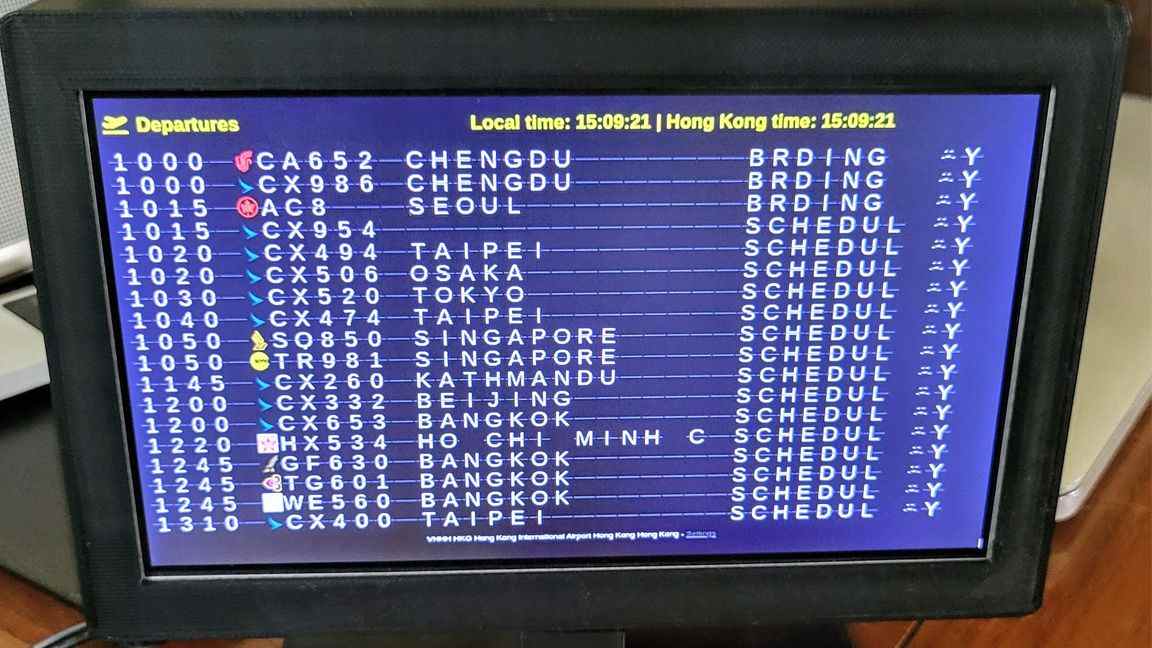
Il fonctionne en extrayant les données de vol pertinentes d’une API open source, en traitant les détails du vol et en affichant ces informations sur un affichage personnalisé. Il présente un effet d’animation qui ressemble beaucoup aux flipboards des aéroports. Ces animations se déclenchent à chaque mise à jour des données de vol. Dans l’ensemble, le résultat final est un petit tableau des arrivées et des départs de bureau qui ressemble à ceux que vous trouverez dans les aéroports réels.
Alves n’est pas étranger à la microélectronique, en particulier au Raspberry Pi. Son blog personnel, Super technicien documente ses créations passées, mettant en lumière de nombreuses œuvres qui démontrent ses prouesses techniques. Un exemple est celui-ci Caisse de résonance Raspberry Pi qui fonctionne comme un lecteur de musique de base.
Ce projet a été construit autour d’un Raspberry Pi 3 B+ mais il n’y a aucune raison pour que vous ne puissiez pas utiliser un Pi plus récent comme le Raspberry Pi 4 ou le Raspberry Pi Zero 2 W pour le réaliser. Alves a conçu un boîtier à partir de zéro et l’a imprimé en 3D pour abriter tous les composants, qui comprend également un écran LCD récolté à partir d’un ancien projet. Tout écran devrait fonctionner tant que vous pouvez le connecter au port HDMI ou au connecteur DSI du Raspberry Pi.
Alves a partagé de nombreux détails sur le fonctionnement interne du côté logiciel, y compris son processus de conception en cours de route. Il a finalement atterri sur l’exécution d’un serveur Web Apache pour afficher les données de vol, en utilisant PHP pour extraire des informations d’une API open source connue sous le nom d’AirLabs. Les animations de texte sont construites à l’aide d’un outil open source appelé HTML & SCSS Departure Board, créé par Tom Giddings. Le navigateur Web du Pi est configuré pour fonctionner en mode kiosque afin que le serveur Web se lance en plein écran lors du démarrage. Vous pouvez trouver le code source complet de la carte sur GitHub.
Si vous souhaitez recréer ce projet Raspberry Pi ou simplement regarder de plus près son fonctionnement, consultez le fil de discussion du projet original partagé sur le blog Super Techman et assurez-vous de suivre Alves pour plus de projets ainsi que pour toute future mise à jour sur celui-ci. .