Figma annonce aujourd’hui un certain nombre de nouvelles fonctionnalités lors de sa conférence Config, notamment une refonte majeure de l’interface utilisateur, de nouveaux outils d’IA générative pour aider les gens à réaliser plus facilement des projets et une fonctionnalité de diaporama intégrée.
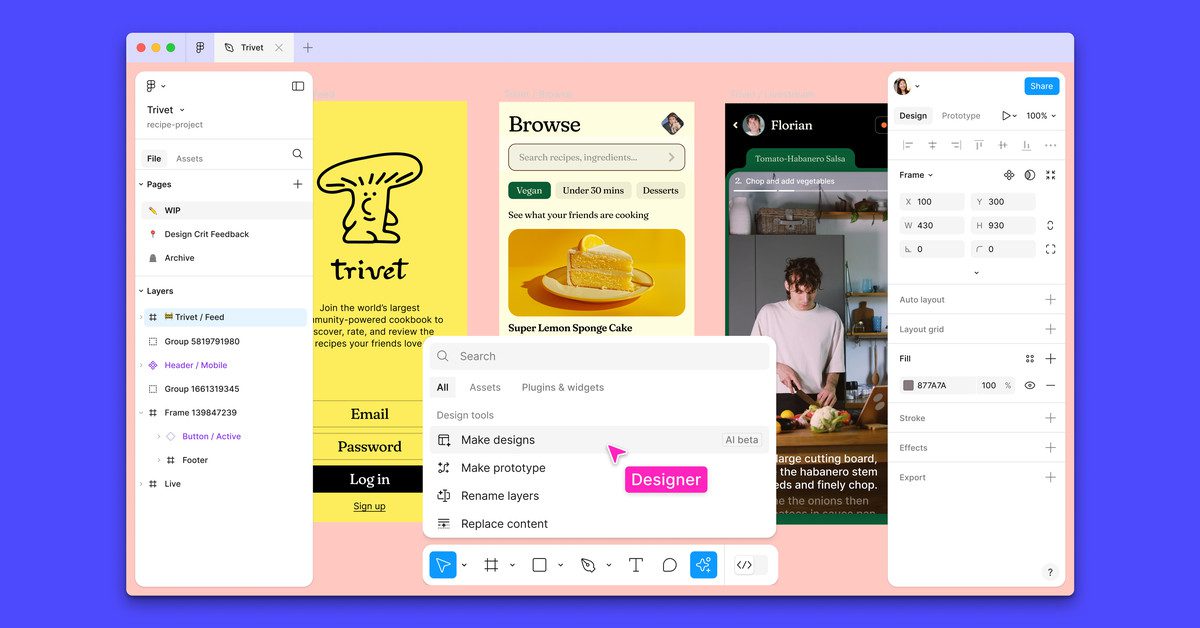
Commençons par la refonte, qui vise à « poser les bases de la prochaine décennie », selon un article de blog. Vous verrez des éléments tels qu’une nouvelle barre d’outils, des coins arrondis et 200 nouvelles icônes. Dans le cadre de la refonte du design, l’entreprise souhaite « moins se concentrer sur notre interface utilisateur et davantage sur votre travail » et créer quelque chose qui soit accessible aux nouveaux utilisateurs tout en restant utile aux experts de Figma.
Figma affirme qu’il s’agit de la troisième « refonte significative » de la société depuis le lancement de la version bêta fermée de Figma. Le nouveau look est déployé dans le cadre d’une version bêta limitée et les utilisateurs peuvent s’inscrire sur une liste d’attente s’ils souhaitent l’essayer.
Au-delà de la refonte, l’ajout principal de fonctionnalités concerne de nouveaux outils d’IA générative, qui semblent être un moyen utile de démarrer rapidement une conception. Il s’agit essentiellement d’une version axée sur Figma des outils d’IA de type « rédiger un e-mail » que nous avons vus à plusieurs reprises.
Lors d’un briefing, Yuhki Yamashita, chef de produit chez Figma, m’a montré un exemple de la façon dont Figma pourrait créer une conception d’application pour un nouveau restaurant. Quelques secondes après avoir tapé l’invite dans une zone de texte, Figma a simulé une application avec des listes de menus, une barre d’onglets et même des boutons pour les partenaires de livraison comme Uber Eats et DoorDash. Cela ressemblait à une maquette d’application mobile générique, mais Yamashita a pu commencer à la peaufiner immédiatement.
Dans un autre exemple, Yamashita a demandé à Figma AI de créer un design pour une page de recettes de cookies aux pépites de chocolat, et bien sûr, il l’a fait, y compris une image d’un cookie générée par l’IA. Avec Zoom, cela ressemblait à une image assez précise, mais je ne peux pas imaginer qu’une image de base d’un cookie aux pépites de chocolat soit difficile à créer pour un générateur d’IA.
Figma introduit également des fonctionnalités d’IA qui pourraient aider à accélérer considérablement les petites tâches, telles que la recherche d’actifs « améliorée par l’IA » et le texte généré automatiquement dans les conceptions au lieu du texte générique d’espace réservé Lorem ipsum.
Idéalement, tous les nouveaux outils Figma AI permettront aux personnes qui découvrent Figma de tester des idées plus facilement tout en permettant à ceux qui connaissent mieux l’application d’itérer plus rapidement, selon Yamashita. « Nous utilisons l’IA pour abaisser le sol et relever le plafond », déclare Yamashita dans une interview avec Le bord – quelque chose que le PDG Dylan Field a dit à Le bord aussi.
Figma AI sera lancé en version bêta limitée à partir de mercredi et les utilisateurs intéressés peuvent s’inscrire sur la liste d’attente. Figma indique que la période bêta se poursuivra jusqu’à la fin de l’année. En version bêta, les outils d’IA de Figma seront gratuits, mais la société affirme qu’elle devra peut-être introduire des « limites d’utilisation ». Figma promet également « des conseils clairs sur les prix » lors du lancement officiel des fonctionnalités d’IA.
Dans un article de blog, Figma a également expliqué son approche en matière de formation de ses modèles d’IA. « Toutes les fonctionnalités génératives que nous lançons aujourd’hui sont alimentées par des modèles d’IA tiers prêts à l’emploi et n’ont pas été formées sur des fichiers Figma privés ou des données client », écrit Kris Rasmussen, CTO de Figma. « Nous avons affiné la recherche de visuels et d’actifs avec des images d’interfaces utilisateur provenant de fichiers communautaires publics et gratuits. »
Rasmussen ajoute que Figma entraîne ses modèles afin qu’ils apprennent des modèles et des « concepts et outils spécifiques à Figma », mais pas à partir du contenu des utilisateurs. Figma va également permettre aux administrateurs de Figma de contrôler si Figma peut s’entraîner sur le « contenu client », qui inclut « le contenu des fichiers créés ou téléchargés sur Figma par un utilisateur, tels que les noms et propriétés des calques, le texte et les images, les commentaires et les annotations ». » selon Rasmussen.
Figma ne commencera à s’entraîner sur ce contenu que le 15 août ; cependant, vous devez savoir que les forfaits Starter et Professionnel sont activés par défaut pour partager ces données, tandis que les forfaits Organisation et Entreprise sont désactivés.
L’entreprise est probablement précise sur la manière dont elle entraîne ses modèles d’IA en raison du récent désastre des conditions de service d’Adobe, où l’entreprise a dû préciser qu’elle ne formerait pas l’IA sur votre travail.
En plus de la refonte et des nouvelles fonctionnalités d’IA, Figma ajoute un nouvel outil potentiellement très pratique : Figma Slides, une fonctionnalité de type Google Slides intégrée directement à Figma. Yamashita dit que les utilisateurs ont déjà piraté Figma pour trouver un moyen de créer des diapositives. Il existe donc désormais une méthode officielle pour créer et partager des présentations directement dans l’application.
Il existe quelques fonctionnalités spécifiques à Figma que les concepteurs apprécieront probablement. Vous pourrez modifier les conceptions que vous avez incluses dans le jeu en temps réel à l’aide des outils de Figma. (Notez que ces modifications n’apparaîtront que dans le pont – les ajustements ne seront pas actuellement synchronisés avec les fichiers de conception d’origine, bien que Yamashita dise que Figma souhaite rendre cela possible à terme.)
Vous pouvez également présenter un prototype d’application directement depuis la présentation, ce qui signifie que vous n’avez pas besoin de faire un enregistrement d’écran compliqué juste pour montrer comment un élément se connecte à un autre. Vous pouvez également ajouter des fonctionnalités interactives pour les membres du public, comme un sondage ou une échelle d’alignement, où les gens peuvent tracer sur une plage s’ils sont d’accord ou non avec quelque chose.
Figma Slides sera disponible en version bêta ouverte à partir de mercredi. Il sera gratuit en version bêta mais deviendra une fonctionnalité payante lors de son lancement officiel. La société ajoute également de nouvelles fonctionnalités à son mode développeur dans Figmay compris une liste de tâches « prêt pour le développement ».
Le Config de cette année est le premier depuis qu’Adobe a abandonné son projet d’acquisition de Figma pour 20 milliards de dollars à la suite d’un examen réglementaire. Avec la dissolution de la fusion, Adobe a été contraint de payer à Figma des frais de rupture d’un milliard de dollars.