Dans ce guide, nous verrons comment installer un serveur JSON sur votre ordinateur Windows. Donc, si vous êtes un développeur front-end ou simplement un aspirant qui souhaite explorer les API avec JSON comme source de données, ce guide est fait pour vous.
Qu’est-ce qu’un serveur JSON ?
JSON représente Notation d’objet JavaScript, un format léger d’échange de données. JSON Server est un outil simple basé sur Node.js qui permet aux développeurs d’imiter une API RESTful en utilisant un fichier JSON comme source de données. Ceci est particulièrement utile pour les développeurs front-end, car ils peuvent créer des API fictives sans avoir à écrire de code complexe côté serveur lorsqu’une API back-end n’est pas encore disponible. Ainsi, si vous utilisez un ordinateur client et que vous n’avez pas accès à une API backend ou à une base de données, le serveur JSON est votre meilleur choix.
Installer le serveur JSON sur un ordinateur Windows
Pour installer un serveur JSON sur un ordinateur Windows, nous utiliserons l’IDE Visual Studio Code. Pour ce faire, suivez les étapes mentionnées ci-dessous.
- Téléchargez et installez Visual Studio Code
- Installer le serveur JSON
- Créer un fichier JSON à l’aide de Visual Studio Code
- Démarrez votre serveur JSON
Parlons-en en détail.
1]Téléchargez et installez Visual Studio Code

Tout d’abord, nous devons télécharger le code Visual Studio depuis code.visualstudio.com. Il s’agit d’un IDE gratuit de Microsoft que nous utiliserons pour créer un fichier JSON ci-après. Une fois que vous accédez au lien mentionné précédemment, assurez-vous de cliquer sur le les fenêtres icône car ce didacticiel est pour Windows.
2]Installer le serveur JSON

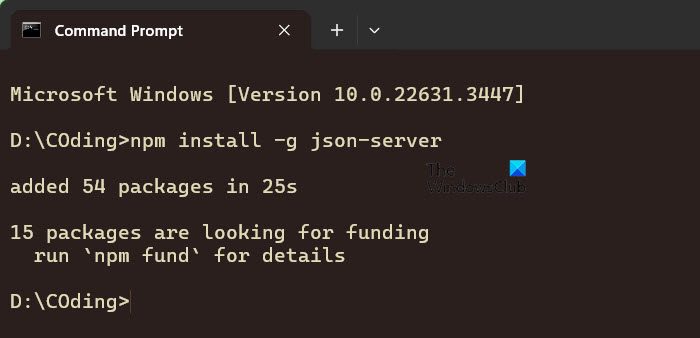
Maintenant, nous devons installer le serveur JSON sur votre ordinateur. Tout d’abord, ouvrez l’explorateur de fichiers et accédez à votre projet. Ensuite, faites un clic droit sur un espace et sélectionnez Terminal > Invite de commandes. Enfin, exécutez la commande suivante pour installer le serveur JSON.
npm install -g json-server
Le serveur JSON n’est pas installé globalement sur votre ordinateur. Si vous en avez besoin localement, pour une application particulière uniquement, la commande mentionnée ci-dessous est ce que vous devez utiliser.
npm i json-server
C’est ainsi que vous pouvez installer un serveur JSON sur votre ordinateur.
3]Créez un fichier JSON à l’aide de Visual Studio Code

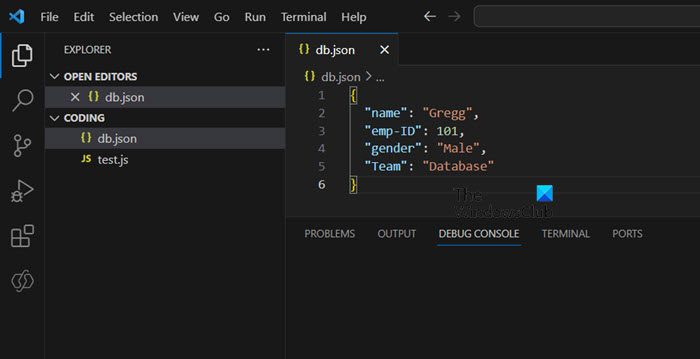
Après avoir installé JSON Server sur notre ordinateur, nous pouvons créer un fichier JSON qui agit comme une base de données pour notre projet. Pour faire de même, ouvrez Code de Visual Studio à partir du menu Démarrer. Après avoir ouvert VS Code, cliquez sur Fichier > Dossier, puis accédez à l’emplacement de votre projet (à l’aide de la commande cd).
Après avoir ouvert le dossier, cliquez sur le Nouveau fichier et entrez
Nous développerons un exemple d’API qui enverra des requêtes à un point de terminaison. Cette API répondra aux requêtes HTTP, ce qui en fait un excellent choix pour les développeurs front-end qui ont besoin de développer leurs projets rapidement. Le serveur JSON sera utilisé pour créer cette API, permettant aux développeurs d’effectuer des opérations de création, de lecture, de mise à jour et de suppression (CRUD) et de sauvegarder les données au format JSON. Les données JSON sont structurées avec des paires clé-valeur et sont écrites au format suivant :
{
"name": "Gregg",
"emp-ID": 101,
"gender": "Male",
"team": "Database"
}
Ici, « nom », « emp-ID », « sexe » et « équipe » sont Propriétés, et « Gregg », « 101 », « Male » et « Database » sont Valeurs associés à ces propriétés.
Définissez les données dans le fichier JSON. Il peut s’agir d’un tableau d’objets ou d’un objet avec des objets imbriqués. Chaque objet doit avoir un identifiant unique.
4]Démarrez votre serveur JSON

Puisque nous avons créé le fichier JSON, démarrons le serveur. Pour faire de même, ouvrez l’invite de commande, accédez à l’emplacement de votre projet à l’aide de la commande cd et exécutez la commande suivante.
json-server --watch db.json
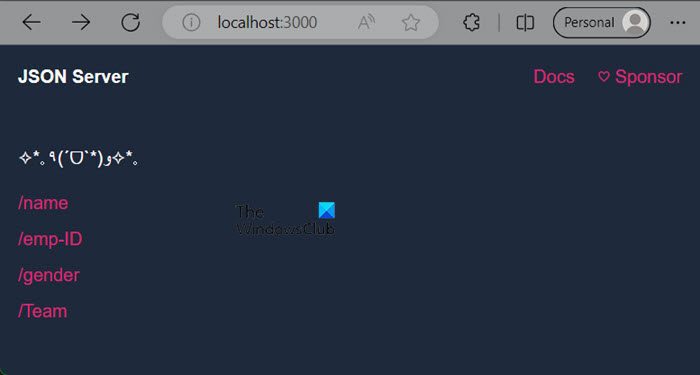
Il vous sera demandé d’autoriser Exécution Javascript Node.JS pour y accéder par les réseaux Privés et Publics, cliquez sur Permettre. La commande s’exécutera et donnera une sortie. Vous devez utiliser l’URL mentionnée ci-dessous pour indexer et la coller dans un navigateur pour ouvrir le serveur JSON.

Le serveur JSON démarrera et vous pourrez voir les valeurs que vous avez saisies. Les propriétés seront affichées à l’écran, et lorsque vous cliquerez sur l’une d’elles, vous verrez les valeurs associées.
C’est ça!
Lire: Comment ouvrir le fichier JSON dans un format lisible
Comment installer le serveur JSON sous Windows ?
Pour installer le serveur JSON sur votre ordinateur Windows, vous devez exécuter la commande – npm install -g serveur-json. Cela installera le serveur globalement, pour l’installer localement, définirez votre répertoire de travail là où se trouve votre projet, puis exécuterez npm sur le serveur json.
Lire: Comment ajouter ou modifier un serveur de temps sous Windows
Comment exécuter JSON sous Windows ?
Nous pouvons exécuter le fichier JSON à partir de l’invite de commande. Alors, ouvrez l’Explorateur de fichiers, accédez au répertoire où se trouve votre fichier JSON, cliquez avec le bouton droit et sélectionnez Terminal. Ensuite, courez json-server – regardez db.json.
Lire aussi : Comment configurer un serveur FTP sous Windows.